mybatis
nosql
云笔记
PCB
超级电容
快速幂算法
ecmascript
Lock
B树
自回归
公司网络管理
三星线刷
SAP PI接口归档
倍福
Typora优点
SecOC
环境变量
信号
读书笔记
自动化运维
跨域请求
2024/4/12 3:07:10如何在PHP中处理跨域请求?
在 PHP 中处理跨域请求(CORS,Cross-Origin Resource Sharing),通常需要在服务器端设置相应的 HTTP 头,以允许来自其他域的请求。以下是一些处理跨域请求的方法: 设置 HTTP 头: 在服务器端&#…
深入浅出解析JSON和JSONP
前言: 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现。当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socket通讯和本地数据库功能,又或者通过HTML5的W…
SpringMVC之跨域请求
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 SpringMVC之跨域请求 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、什么是同源策略…
「知其所以然」前端技术原理
文章目录 前言一、Ajax原理二、Jsonp原理三、Cors原理四、Axios原理五、Webpack原理前言
前端技术原理。 一、Ajax原理
【1】浏览器通过Javascript的方式,将数据通过xhr对象传递到服务器 【2】浏览器处理其他逻辑 【3】xhr向服务器接请求数据 【4】 服务器将请求结果返回给x…
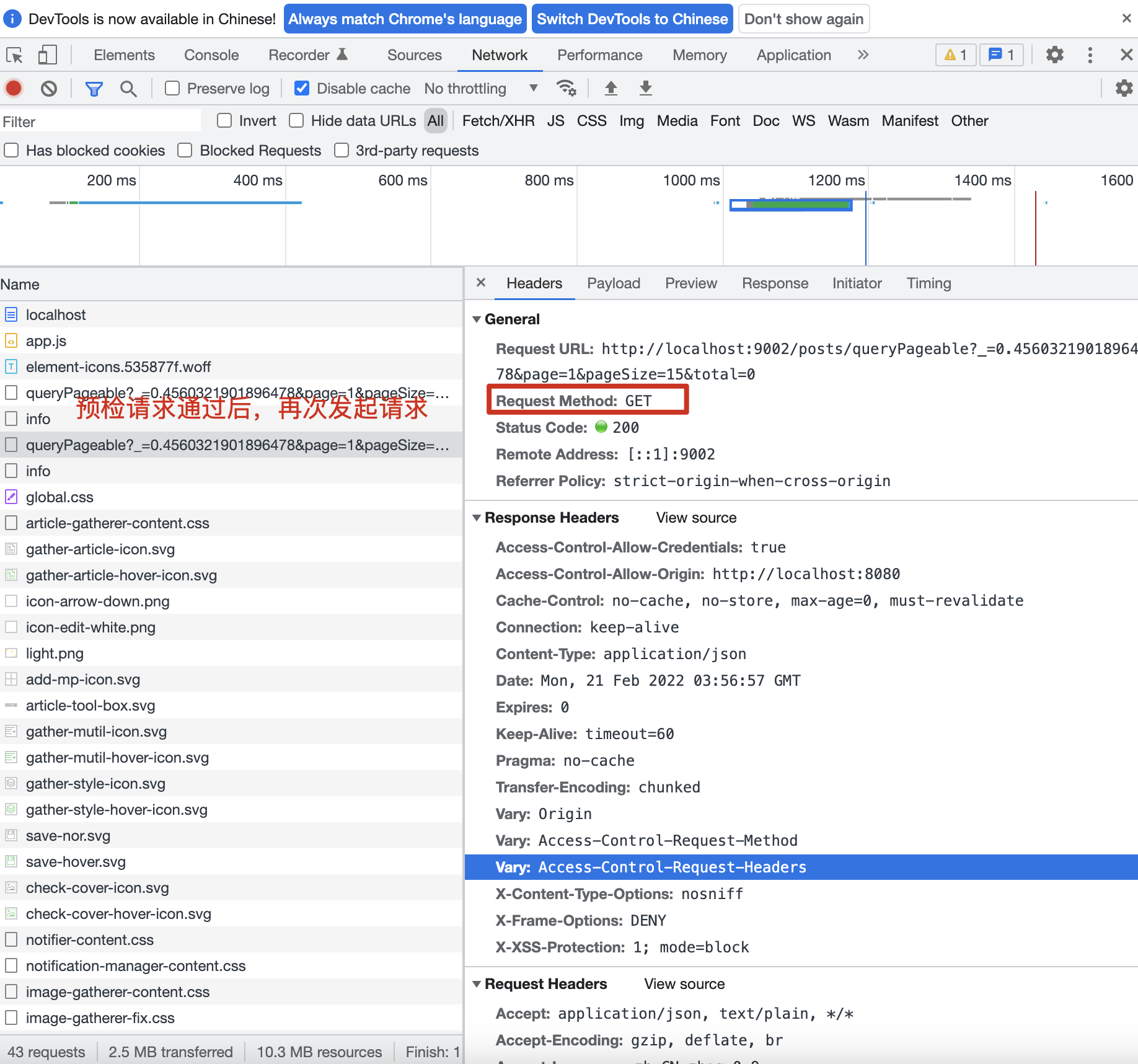
前后端分离项目,如何解决跨域问题?
跨域问题是前后端分离项目中非常常见的一个问题,举例来说,编程猫学习网站的前端服务跑在 8080 端口下,后端服务跑在 9002 端口下,那么前端在请求后端接口的时候就会出现跨域问题。 403 Forbidden 是HTTP协议中的一个状态码&#x…